今天打算给公司的一个Wordpress网站配置一个自定义文章类型,花了一天时间,记录一下步骤。
WordPress网站原来的文章叫Post,我需要给网站添加一个有别于Post的文章类型,名叫Hotel,目的是把所有的酒店页面归类方便管理。在这些酒店页面上要用自定义字段实现一些特定的格式,展现特定的内容…总之就是折腾出一个新的文章类别,让别人添加内容操作简单化,我自己管理起来也简单化… 查看详细

今天打算给公司的一个Wordpress网站配置一个自定义文章类型,花了一天时间,记录一下步骤。
WordPress网站原来的文章叫Post,我需要给网站添加一个有别于Post的文章类型,名叫Hotel,目的是把所有的酒店页面归类方便管理。在这些酒店页面上要用自定义字段实现一些特定的格式,展现特定的内容…总之就是折腾出一个新的文章类别,让别人添加内容操作简单化,我自己管理起来也简单化… 查看详细
首先,本文以及本站所有文章都是技术探讨文章,不鼓励任何人去fan qiang以及做任何违法的事情。接下来是正文:
谷歌基本上是被和谐透了,谷歌地图API自然也打不开了,于是公司网站上那些谷歌地图都变成空白了…总不能让访客都自己fan qiang吧。纠结了一阵子才知道原来谷歌地图的服务并没有完全被屏蔽,只是我们以前访问的域名maps.google.com访问不了了。
这个域名的谷歌地图还是能正常访问的:http://ditu.google.cn
那么把原来的JS引用地址maps.googleapis.com替换成ditu.google.cn就解决了。
1 | <script>http://ditu.google.cn/maps/api/js?v=3&key=xxxxxxx&sensor=false</script> |
接下来是谷歌字体问题, 查看详细
百度统计目前已经拥有了谷歌分析的大部分日常功能,所以自从谷歌被墙,相信大部分人已经改用百度统计了。但百度统计默认会在你的网站上添加一个图标![]() 。我觉得这个图标破坏网站的风格,显得很土气,打算把它去除(隐藏)掉。
。我觉得这个图标破坏网站的风格,显得很土气,打算把它去除(隐藏)掉。
这个倒也好办,尝试给百度统计代码前后增加一个display为none的DIV: 查看详细
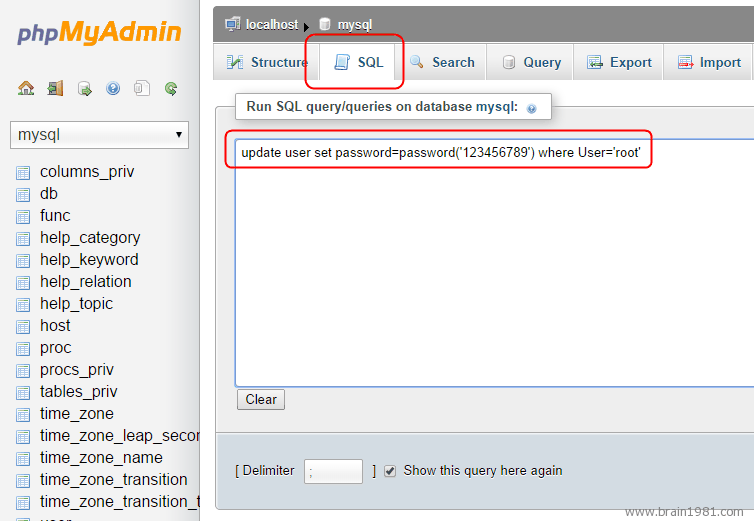
对于我这样的数据库菜鸟来说,登录主机在命令行操作MySQL还是有些不方便,所以我习惯在服务器上装一个PHPMyAdmin来操作数据库。为加强主机的安全性,新装的数据库都要修改MySQL的root密码,以前都是找服务商或网管搞定的,今天我打算自己试试看。百度了几篇文章,自己倒也弄成了。
首先,用root帐号登录PHPMyAdmin,找到名叫“mysql”数据库,点顶部菜单的SQL,进入命令行模式。
 查看详细
查看详细
阿拉伯语不同于其他文字,是从右向左读的,文字要向右对齐,在CSS中右对齐的属性有两条:
1 2 | text-align:right; direction: rtl; |
text-align很常见,也就是简单的右对齐属性。direction就不那么常见了。
CSS手册中对direction属性是这样描述的:该属性指定了块的基本书写方向,以及针对 Unicode 双向算法的嵌入和覆盖方向。
也就是说定义了direction:rtl的元素,文字的书写方向是从右至左。另外direction还有控制text-align默认值的作用,定义过direction:rtl的元素,如果没有预先定义过text-align,那么这个元素的text-align的值就变成了“right” 查看详细
给客户做的网站首页,在文章列表中原本要显示日期和文章标题的地方,日期只显示第一个,后面的文章标题显示正常,日期都不显示。

此处我用来显示日期的是一个很普通的WordPress函数:the_date() 查看详细
CSS3的Media Queries(媒体查询)在现在的网站开发中已经被应用得越来越频繁,现在但凡开发新的网站,只要不是布局超复杂的项目,不免都要“顺手”做一些响应式布局,尽量以低成本兼容更多的浏览器/设备。现代的移动设备尺寸多样,对于CSS的兼容问题也层出不穷,本文主要探讨Media Queries的分辨顺序问题。从粗略的概念视角开始,不涉及具体的技术细节。 查看详细
自己造轮子写个原生拖放,要做到简单调用,考虑拖放对象所在的环境,还要兼容老IE,还是挺锻炼人的。
主要碰到几个问题:
尽管都是用HTML语言,EDM和网页的制作差别还是随着现代电脑/手机等设备的升级,不断地分化着。可以说EDM是保守的极端,应该完全避免新技术(比如CSS3新属性,HTML5的新元素等)的应用。
总结几条EDM制作最基本的要点:
CSS3中的calc变量在iOS6浏览器中必须加-webkit-前缀,目前的FF浏览器已经无需-moz-前缀。
Android浏览器目前仍然不支持calc,所以要在之前增加一个保守尺寸:
1 2 3 4 5 | div { width: 95%; width: -webkit-calc(100% - 50px); width: calc(100% - 50px); } |